
Coding standards are a set of guidelines and best practices that developers follow while writing code. These standards cover various aspects such as naming conventions, code organization, indentation, commenting, error handling, and more. Consider coding standards as rules, techniques, and best practices to develop cleaner, more readable, and more efficient code with minimal error.
Let’s understand the advantages/purpose of maintaining coding standards in software engineering and learn about a few coding practices for writing and running clean, correct code that delivers accurate and relevant results in this guide.
Table of ContentsCoding standards play a crucial role in software development. Here’s why having coding standards matters:

There are many coding best practices and guidelines provided to ensure that the code is clear, maintainable, and robust. Let’s discuss the major practices below:
Coding best practices and standards vary depending on the industry a specific product is being built for. The standards required for coding software for luxury automobiles will differ from those for gaming software.
For example, MISRA C and C++ were written for the automotive industry and are considered the de-facto standards for building applications that emphasize safety. They are the absolute best practices for writing code in the industry.
Adhering to industry-specific coding standards in software engineering makes writing correct code that matches product expectations easier. Writing code that will satisfy the end-users and meet business requirements becomes easier.
Readable code is easy to follow and optimizes space and time. Here are a few ways to achieve that:
Choose meaningful names that convey the purpose of the variable or function. Consistent naming conventions enhance clarity and maintainability.
// Bad const cust = "John" const customer = "Alice" // Better const customerName = "John" const customerFullName = "Alice Johnson"
Different naming conventions used in coding –
const userName = "Smith"; function reverseName(name) return name.split("").reverse().join(""); >
const user_name = "Smith";
const user-name = "Smith";
class Person constructor(firstName, lastName) this.firstName = firstName; this.lastName = lastName; > >
Ascribe a name to each variable that clearly describes its purpose. A single variable can’t be assigned various values or utilized for numerous functions. This would confuse everyone reading the code and make future enhancements more challenging. Always assign unique variable names.
When the same variable or function name is used to represent different concepts or purposes within the code, it can lead to confusion, bugs, and unintended behavior.
function outerFunction() let count = 10; function innerFunction() // Oops! This 'count' shadows the outer one. const count = 20; console.log(count); > innerFunction(); console.log(count); // Prints 10, not 20 >
Comments serve as a form of documentation within the code, explaining the logic, functionality, or purpose of specific sections. Well-placed comments transform complex algorithms or intricate business rules into understandable pieces of information.
// TODO: Refactor this function for better performance function processItems(items) // . existing logic . // TODO: Optimize the sorting algorithm items.sort((a, b) => a.value - b.value); if (items.length === 0) console.warn("Empty items array!"); > >
When to add comments:
When Not to add comments:
Divide code into smaller, self-contained modules or functions for reusability and maintainability. Identify inefficient algorithms or data structures and refactor for better performance.
// Modularization function calculateTax(income) // Tax calculation logic return income * 0.2; > // Encapsulation class User constructor(name) this.name = name; > greet() console.log(`Hello, $!`); > >
Ensure all developers follow consistent coding techniques. Use automation tools for version control workflows.
Engage QA during refactoring to prevent new bugs. Isolate debugging from refactoring to maintain stability.
// Before refactoring function calculateTotal(items) let total = 0; for (const item of items) total += item.price; > return total; > // After refactoring function calculateTotal(items) return items.reduce((acc, item) => acc + item.price, 0); >
‘Exception’ refers to problems, issues, or uncommon events that occur when code is run and disrupt the normal flow of execution. This either pauses or terminates program execution, a scenario that must be avoided.
Exception handling is a critical aspect of programming, allowing developers to gracefully manage unexpected or erroneous situations. When an error occurs during program execution, the normal flow is disrupted, and an “exception” object containing information about the error is created. Exception handling involves responding to these exceptions effectively.
However, when they do occur, use the following techniques to minimize damage to overall execution in terms of both time and dev effort:
Here are the key components of exception handling:
try // code that may throw an exception const numerator = 10; const denominator = 0; // throws a division by zero exception const result = numerator / denominator; // skipped due to the exception console.log("Result:", result); > catch (error) // handle the exception console.error("Error:", error.message); >
try // . > catch (error) // Handle the exception console.error("Error:", error.message); >
try // . > catch (error) // … > finally // Executed always console.log("Cleanup tasks here"); >
Extract insights without compromising privacy. Acquire maximum insight from consented data for customer benefit.
// Collect only necessary user data const userData = userId: 123, // Other non-sensitive fields >;
It is easier to understand and maintain code when the headers of different modules align with a singular format. For example, each header should contain:
Multiple events can trigger data loss – system crash, dead battery, software glitch, hardware damage, etc. To prevent this, save code daily, and after every modification, no matter how minuscule it may be, back up the workflow on TFS, SVN, or any other version control mechanism.
Consider CERT vs. MISRA. CERT emphasizes community cooperation and participation. It offers a coding standard that is freely available as a web-based wiki.
Code quality plays a pivotal role in adhering to coding standards and best practices. Here’s why it matters:
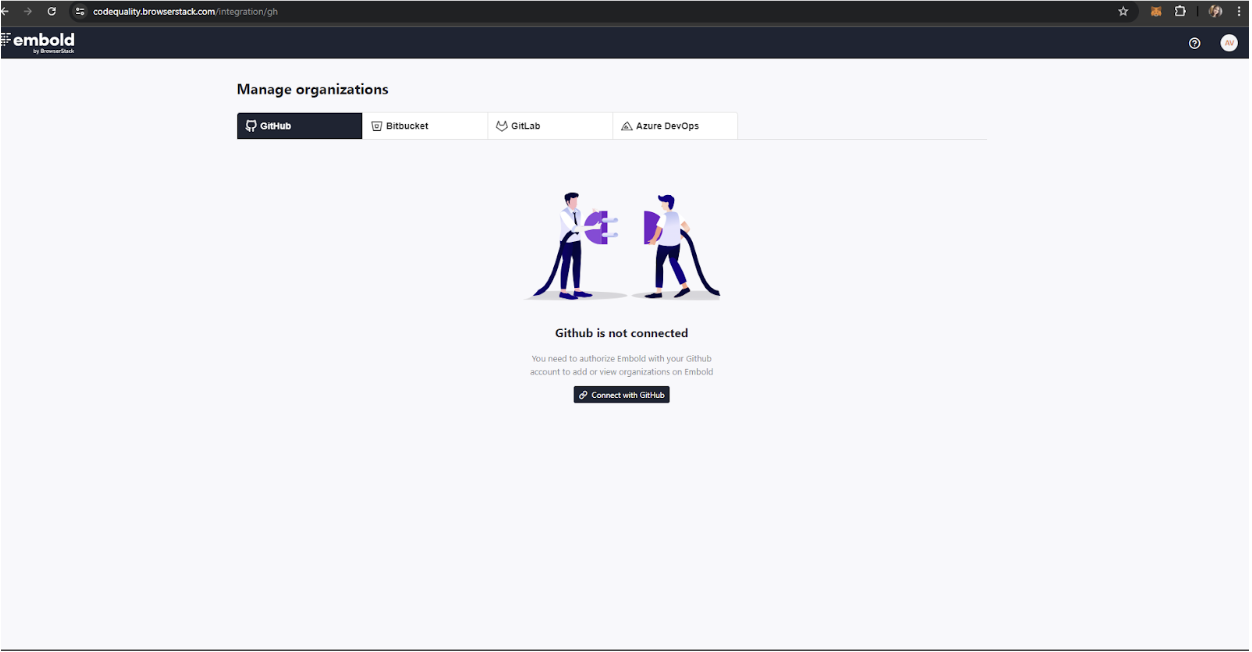
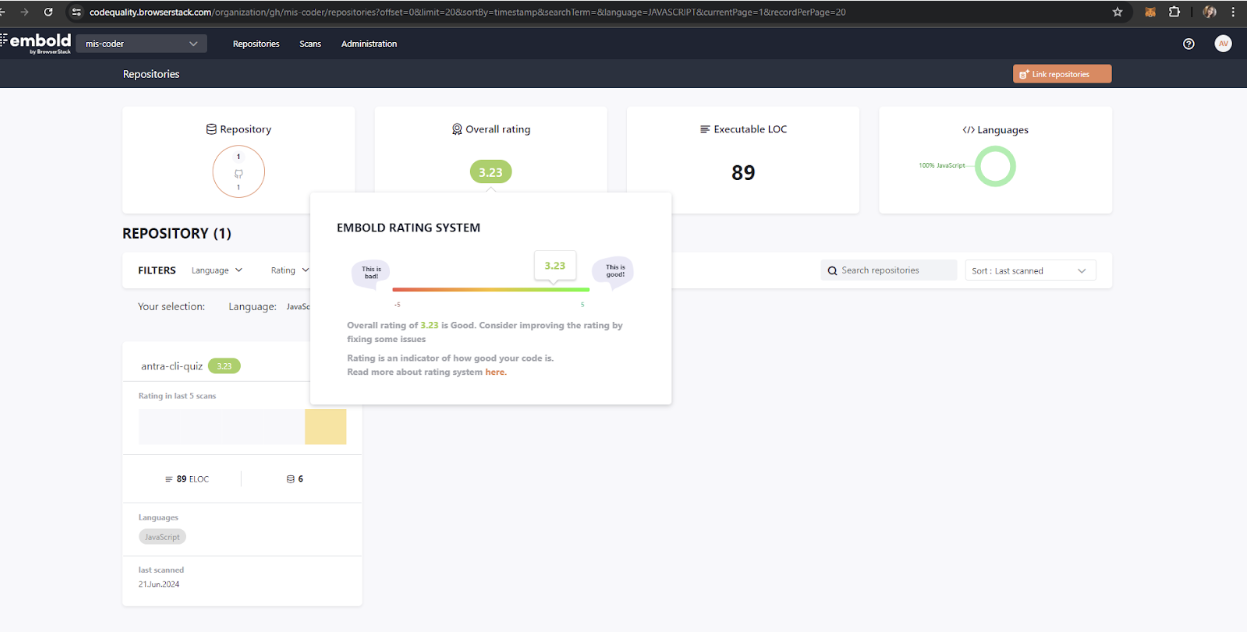
Steps to test code quality using the BrowserStack Code Quality Management tool:
Step 1. Sign up for BrowserStack.
Step 2. Configure project settings.
Step 3. Upload or connect your codebase.

Step 4. Review analysis reports.

Adhering to coding standards and best practices significantly impacts code quality, collaboration, and maintainability. By choosing meaningful names, using comments effectively, and planning for future enhancements, developers can create robust, readable code.
Tools like BrowserStack’s Code Quality Management further streamline the process, ensuring consistent excellence in software development.
Having a set of coding standards makes keeping the code clear and easy to collaborate. Of course, norms vary by application, nature, industry, project, developer skillset, and multiple factors. But generally, the coding standards and coding best practices described in this article will help developers and testers establish easy workflows and eliminate unnecessary grunt work.